Wireframes: een kijkje in de keuken… of niet?
Wie in een restaurant gaat eten, wil vooral een lekkere maaltijd. Natuurlijk is het fijn als de gastheer vertelt wat je op je bord hebt liggen – maar je hoeft niet tot in detail te weten met welke kooktechnieken een gerecht is bereid.
In ‘gewone’ tijden ga ik graag uit eten. En als ik aanschuif in een restaurant, heb ik één duidelijke verwachting: ik ga ervan uit dat ze goed hebben nagedacht over wat ze klaarmaken. Maar wat als de gastheer me meteen naar de keuken loodst, en een ingewikkeld verhaal begint over kooktechnieken? Dan heb ik spontaan een stuk minder trek. Doe mij maar een welkomstdrankje en een mooi verhaal over het lekkere menu…
Ik wil maar zeggen: als gast – of klant – wil je worden gehoord, maar je hoeft niet het naadje van de kous te weten. Dat is in mijn eigen werk net zo. Als ontwerper ontwikkel ik websites voor opdrachtgevers van Einder. Daarbij maken mijn collega’s en ik gebruik van ‘draadmodellen’, ofwel wireframes. Zo’n draadmodel is als het ware het skelet van je website. Een soort technische bouwtekening, eigenlijk.
Wie anno 2021 een website bouwt, kan om zulke draadmodellen bijna niet heen. Ook bij Einder werken we er graag mee: ze helpen ons om stevige en doordachte websites te bouwen. Superhandig! Maar… het verkoopt niet altijd lekker.
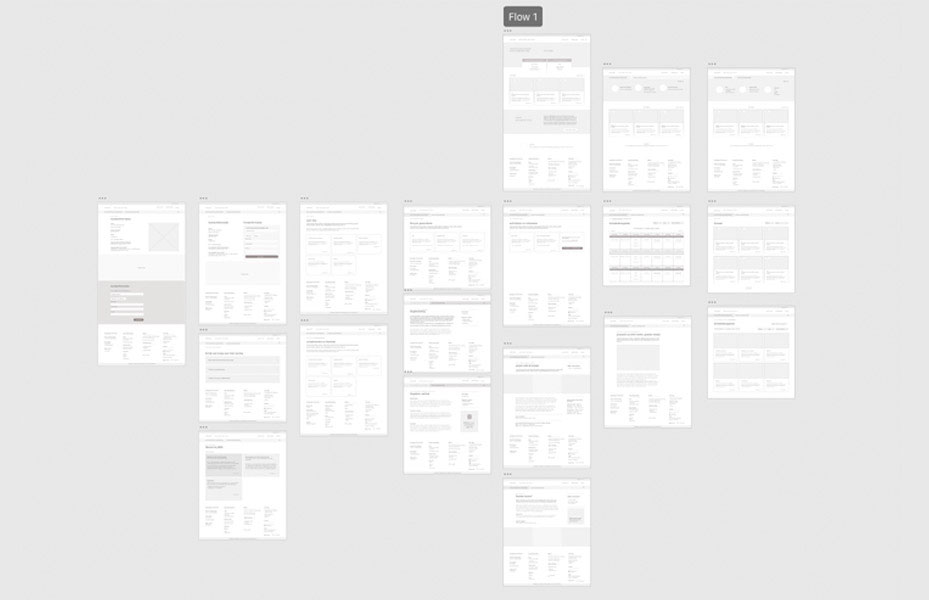
Kijk maar eens hoe zo’n draadmodel eruitziet:

Overzicht aanbrengen met een wireframe
Wat je hierboven ziet, kun je een beetje vergelijken met de bouw van een huis. Voordat je daadwerkelijk gaat metselen, maakt de architect een serie tekeningen, met tot in detail alle verwarmingsbuizen, waterleidingen en elektriciteitskabels. Precies die functie heeft een wireframe voor digitale producten. Je brengt er overzichtelijk in mee in kaart wat een nieuwe website of app moet doen – vóórdat je ‘m gaat ontwerpen en bouwen.
Hartstikke handig, zou je zeggen. En dat is het ook. Tenminste: vooral voor ons.
Ik merk dat opdrachtgevers regelmatig moeite hebben om een draadmodel te ‘plaatsen’. Wat zie je nu precies? Is dit nou al een grafisch ontwerp? Of wij komen met allerlei detailvragen, terwijl de klant vooral benieuwd is naar het eindresultaat. Tja, dan is zo’n pagina in grijstinten natuurlijk een afknapper. Gaat het er echt zó saai uitzien?
Nee dus, maar ik kan het ze niet kwalijk nemen… Terugdenkend aan het restaurant: ik ga ook niet watertanden als de kok laat zien hoe alle sausjes in Tupperware-bakjes bewaard worden. Zal vast nodig zijn, maar geef mij nou gewoon een mooi opgemaakt bord.

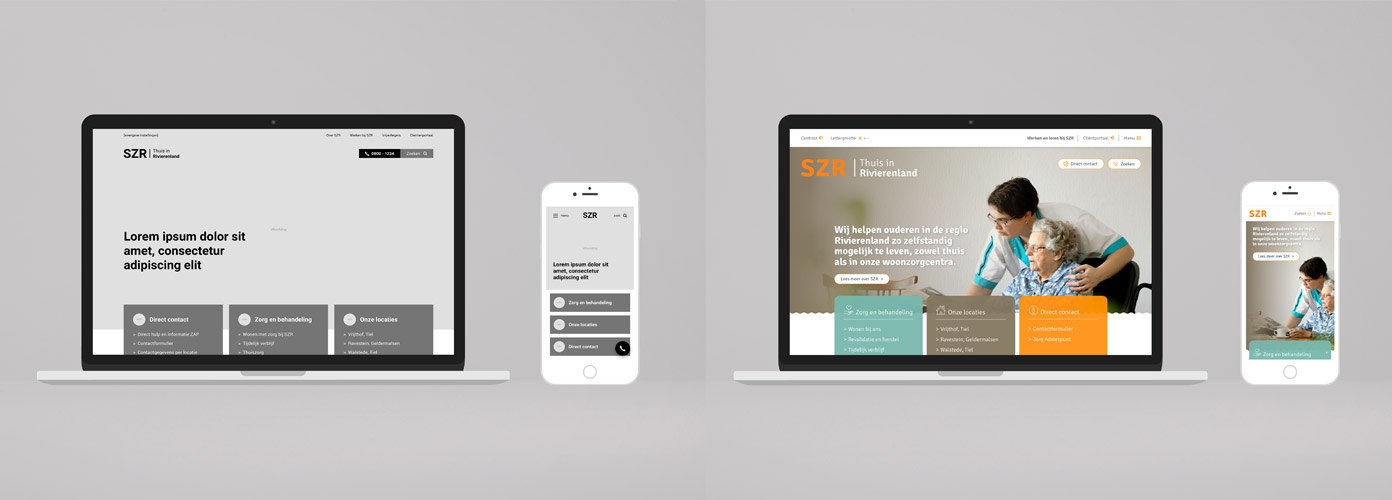
Een wireframe staat dus niet op zichzelf. Daarom delen we naast de set wireframes ook altijd een eerste ontwerp van de homepage. Zodat je meteen ziet waar je samen naartoe werkt. En dat is wél iets waar we allebei goede zin van krijgen: een supersterk eindproduct. Lekker!